GitHub: Clicker
Demo
Description
The other day, my friend asked me to create a clicker game for his university using a small design document. The document was mainly inspired by clicker games like Clicker Heroes but with small design changes.
As a result, in a few days, I created a clicker with the following aspects:
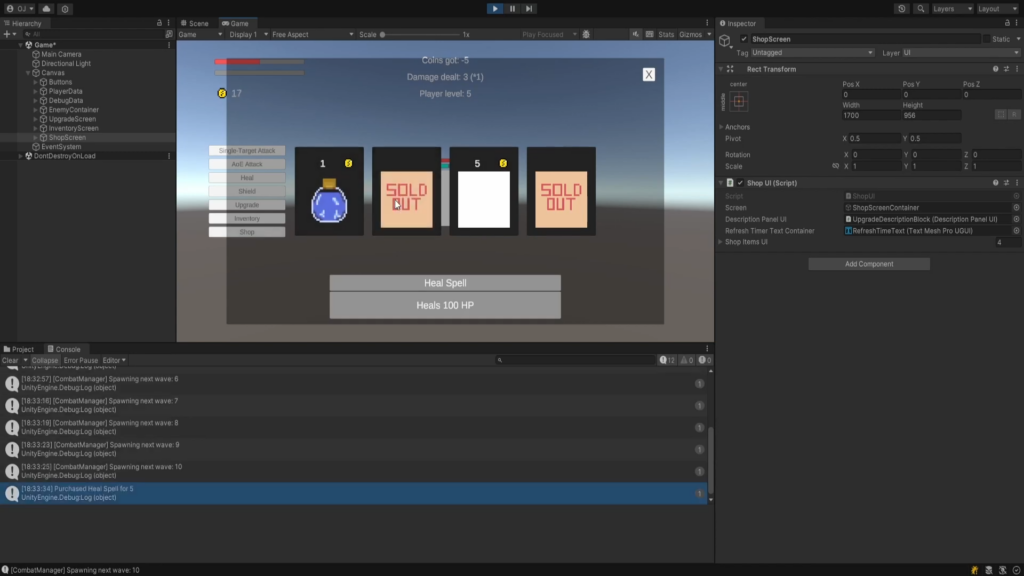
- Different features, such as inventory and shop, unlock only on a particular player level
- Inventory can have different types of items (spells – one-time use only, weapon – equip/unequip)
- The player should be able to instantly use shields and health potions with additional ui buttons
- Upgrades that increase health, shield, and damage
- Single (random selection) or AoE damage to enemies
Of course, to make it more “professional”, I did utilize the scriptable assets together with the “database” assets that hold all assets of a particular type (e.g. upgrades). Additionally, the application has only a single entry point as the “Root” script. Moreover, objects are created via a factory pattern when getting items from the database, e.g., for initialization. Finally, I used a component approach for things like inventory, combat, upgrades, and level. Adding a new enemy or item is as easy as appending a unique data asset in the database row.
This project reminded me of scriptable assets and how to make a more flexible game. However, few things still need improvement, e.g., making UI dynamically populate instead of pre-creating, such as inventory slots, or creating an inventory “interaction” menu using correct coordinates instead of just the centre.